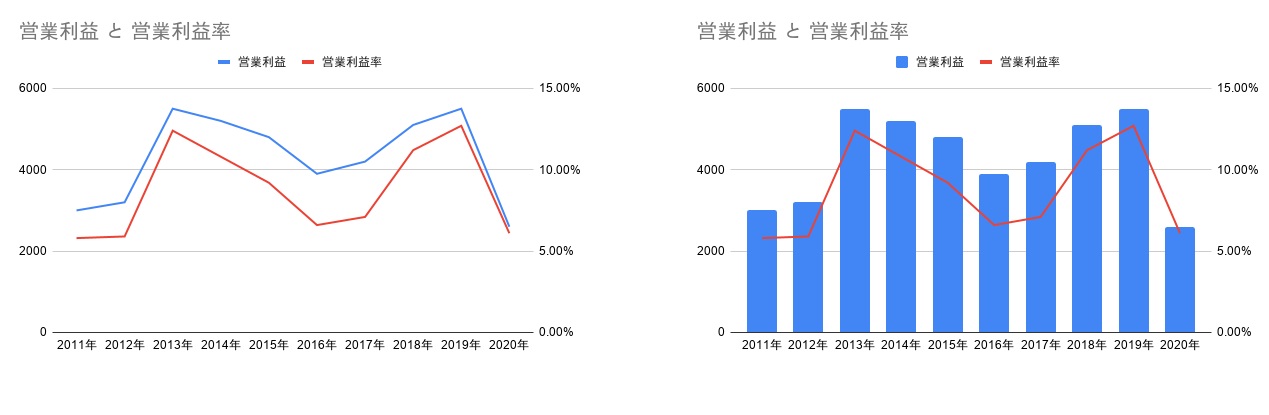
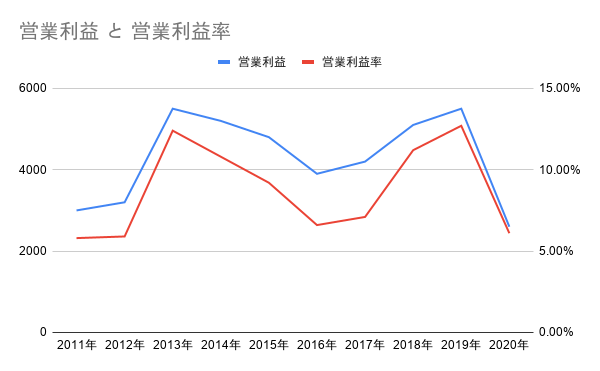
Googleスプレッドシートで、下図の左のグラフのように、縦軸が左右に分かれている同じ種類(折れ線)のグラフの作成方法を紹介します。

その作成過程で、右のグラフのように、縦軸が左右に分かれている異なる種類(折れ線と縦棒)のグラフが作成されるため、こちらを作りたい人も、このままご覧ください。
まずは普通にグラフを作成する
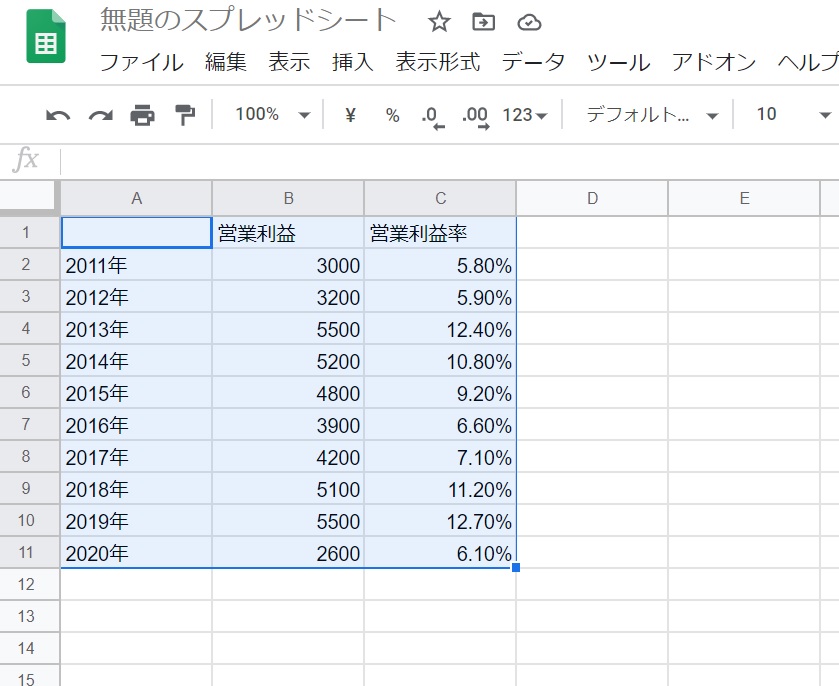
普通のグラフを作るときと同じように、グラフの範囲を選択します。

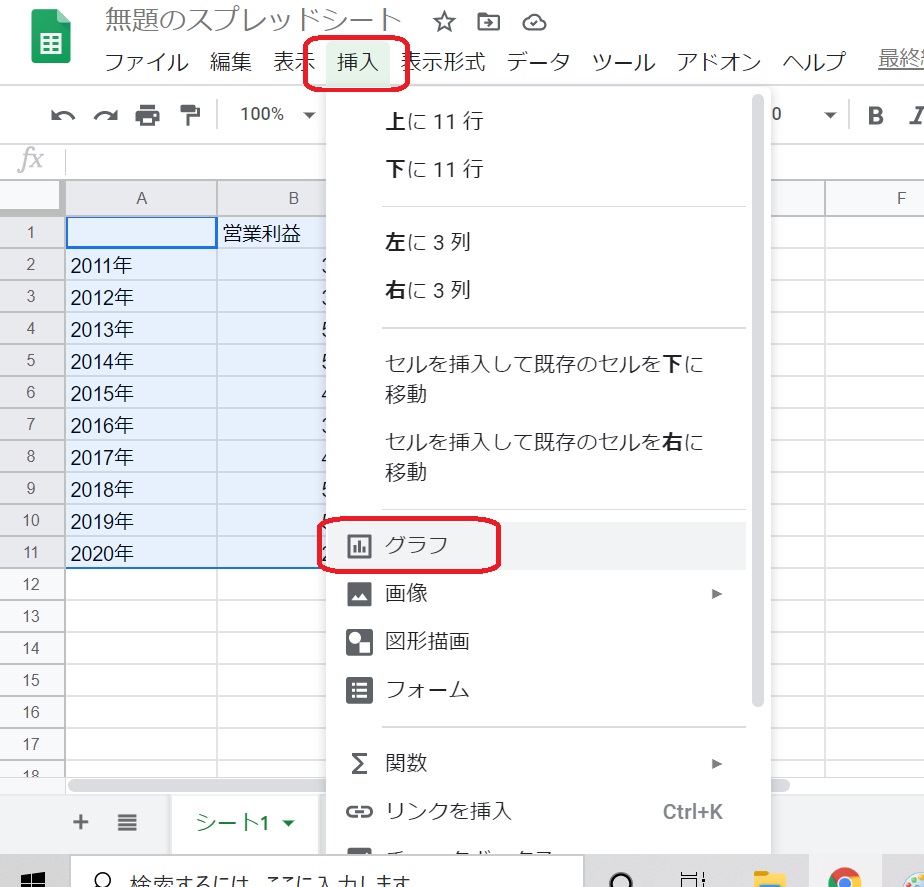
「挿入」→「グラフ」を選択し、グラフを作ります。

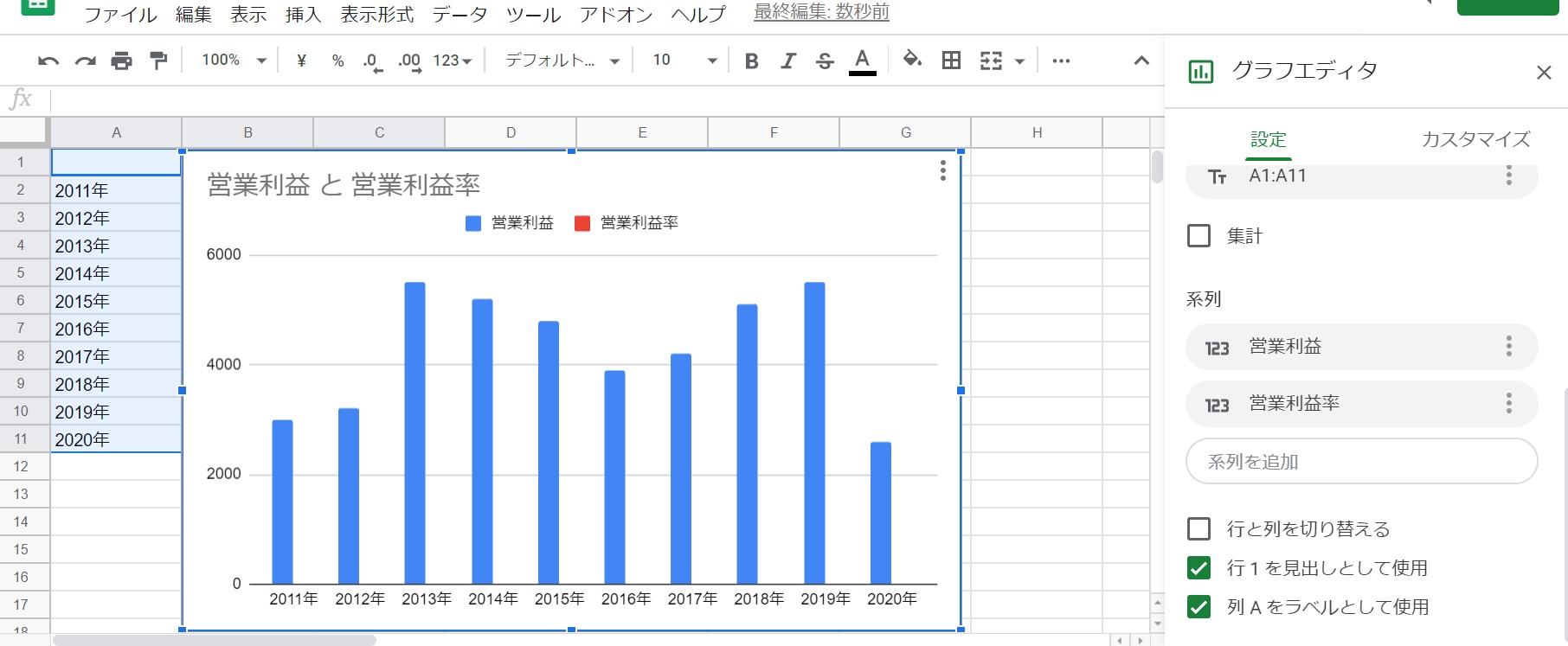
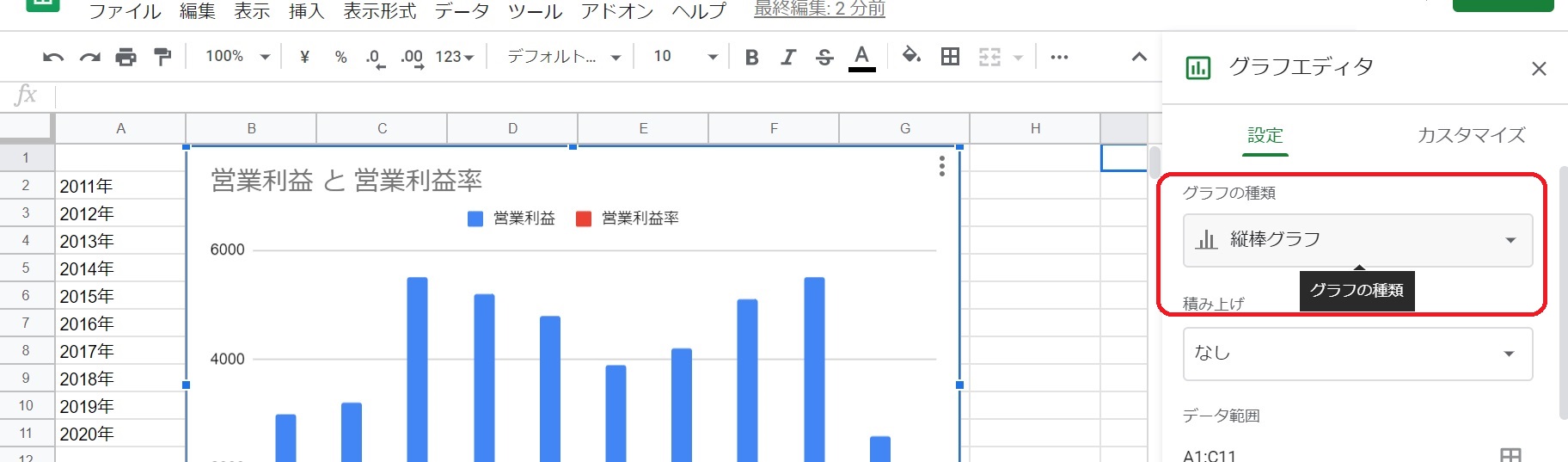
赤と青の2本の棒グラフが並んだグラフが作成されます。と言っても、赤い方の棒グラフ(営業利益率)は、単位が「%」(=1以下の値)のため、値が小さすぎて見えません。

このグラフの右側に、単位が「%」である縦軸を追加し、さらに、棒グラフから折れ線グラフに変更することが今回の目標です。
グラフの種類を複合グラフに変更する
「グラフエディタ」の「設定」から「グラフの種類」を選択します。

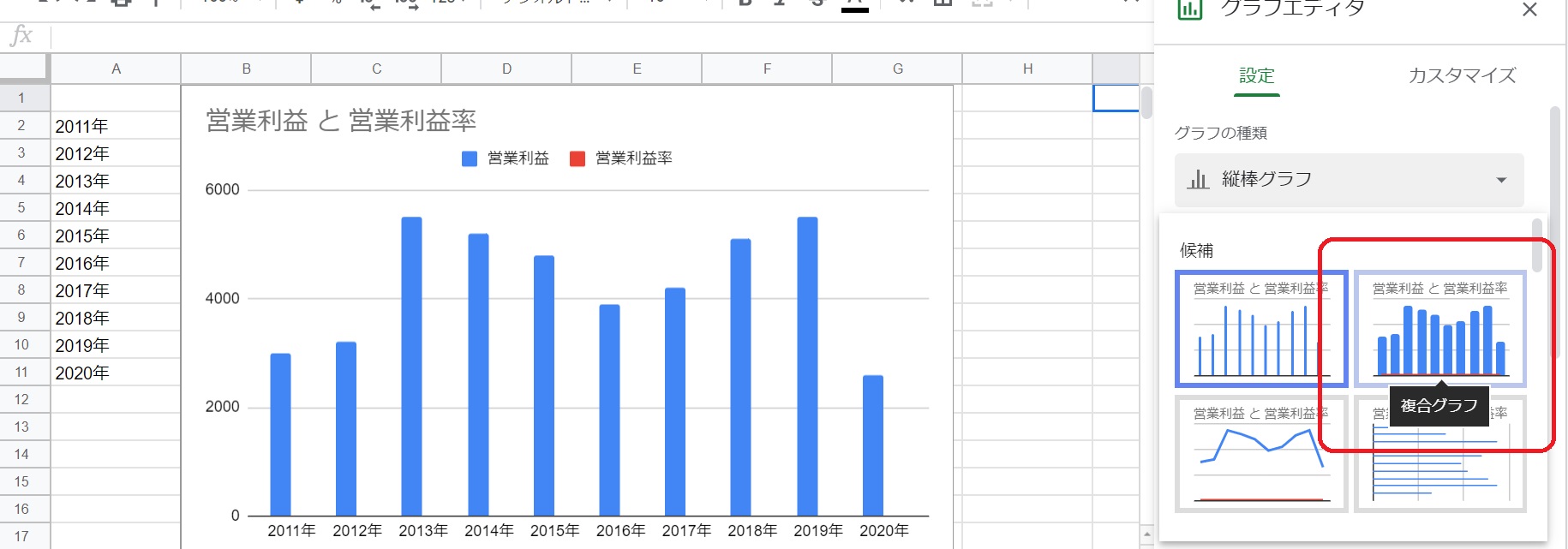
「グラフの種類」を複合グラフに変更します。

複合グラフに変更した時点で、見えていなかった赤いほうの棒グラフ(営業利益率)が、折れ線グラフに変わりました。
しかし、あいかわらず、値が小さいために折れ線グラフは見えません。
グラフの右に第2軸となる縦軸を設定する
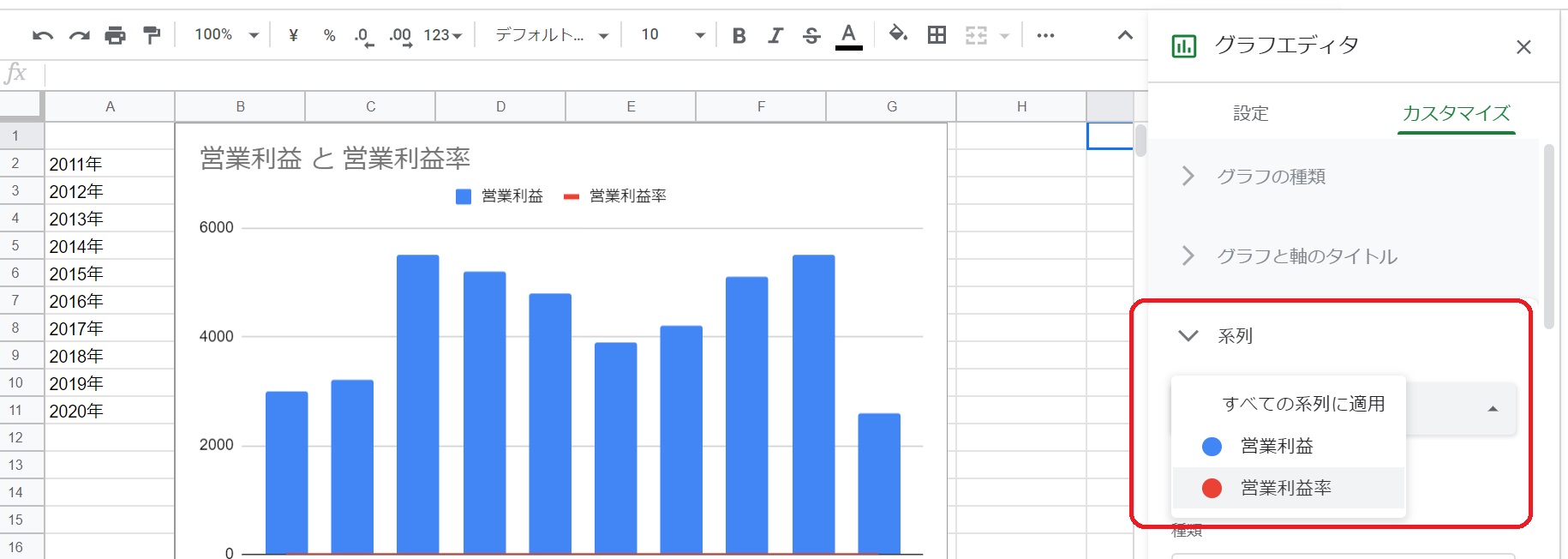
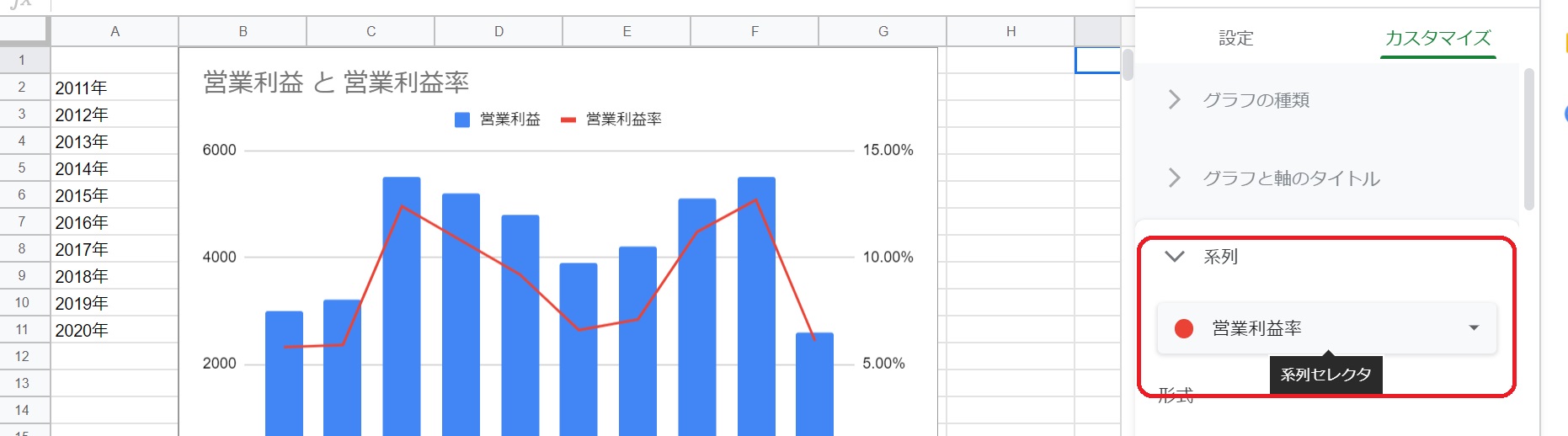
「グラフエディタ」の「カスタマイズ」から「系列」を選択します。

「系列」を「すべての系列に適用」から「営業利益率」に変更します。

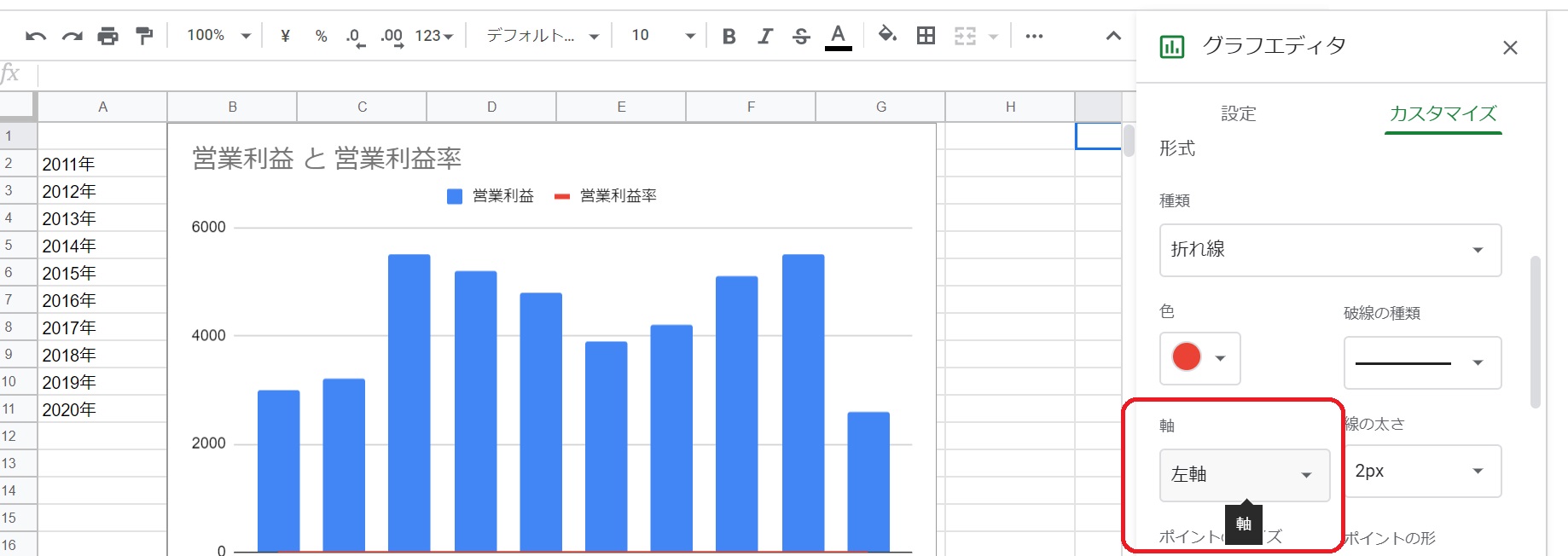
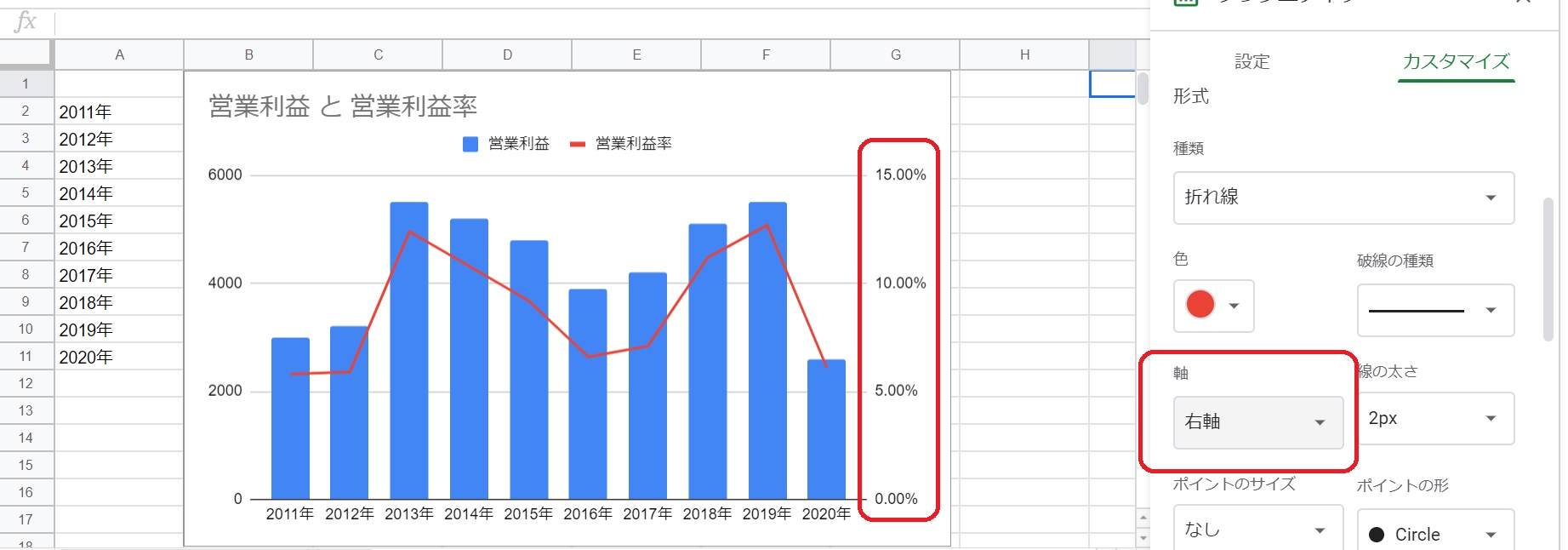
「系列」内の「軸」を選択します。(「左軸」となっています)

「軸」を「右軸」に変更します。

これで、右側に「%」を単位とした第2軸が誕生しました。その結果、今まで値が小さすぎて見えていなかった赤い折れ線グラフ(営業利益率)が見えるようになりました。
両方のグラフを折れ線グラフに変更する
次に、青い棒グラフ(営業利益)を折れ線グラフに変更し、折れ線グラフが2つ並ぶようにしてみます。
「カスタマイズ」から「系列」を選択します。現在の「系列」は「営業利益率」となっています。

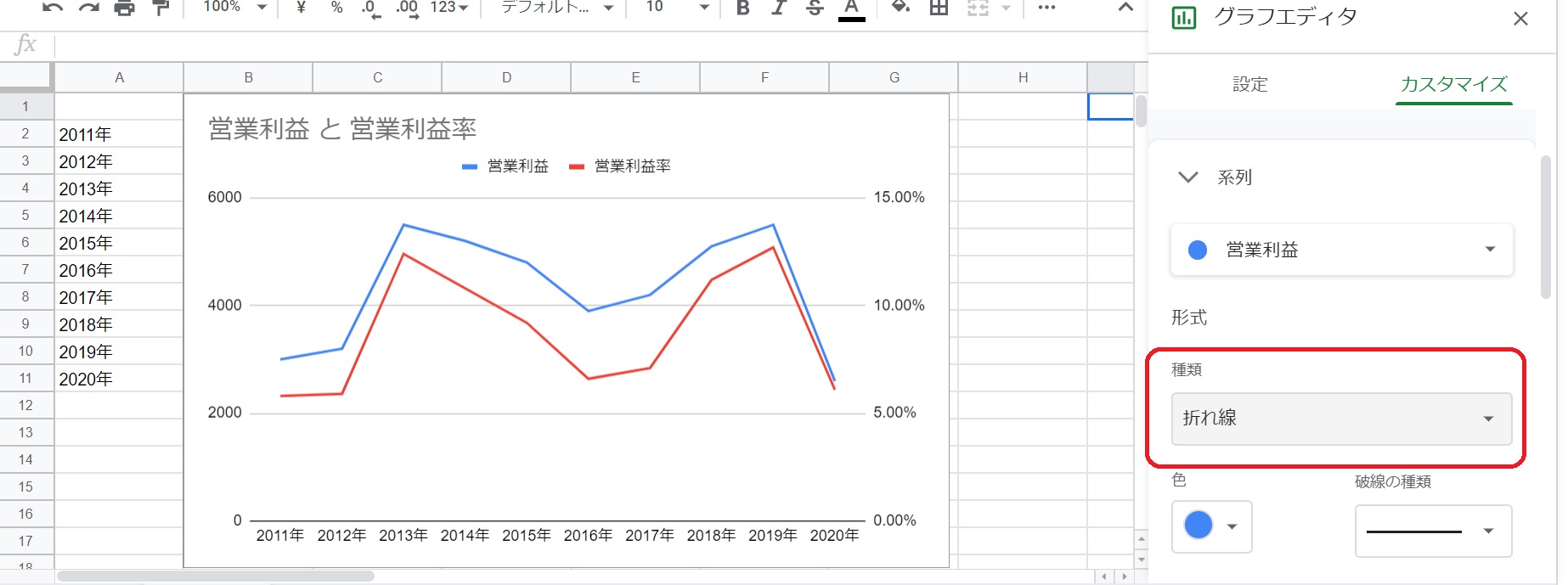
「系列」を「営業利益」に変更します。その下にある「種類」は「縦棒」になっています。

「種類」を「折れ線」に変更します。

これで、2つのグラフがともに折れ線グラフとなりました。
縦軸の範囲を変更する
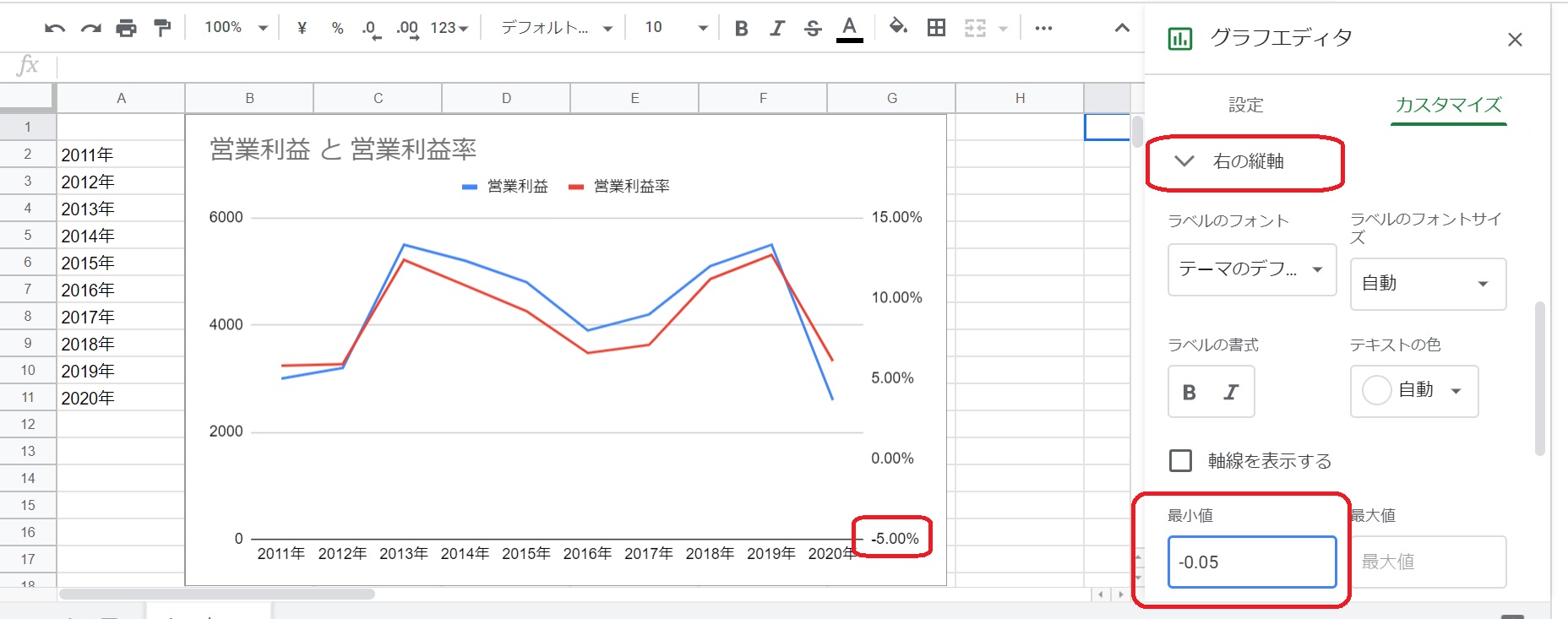
縦軸の範囲は、いい感じに見えるように自動で設定してくれています。しかし、今回は右側の縦軸が「-5%」から始まるように、手動で変更してみます。
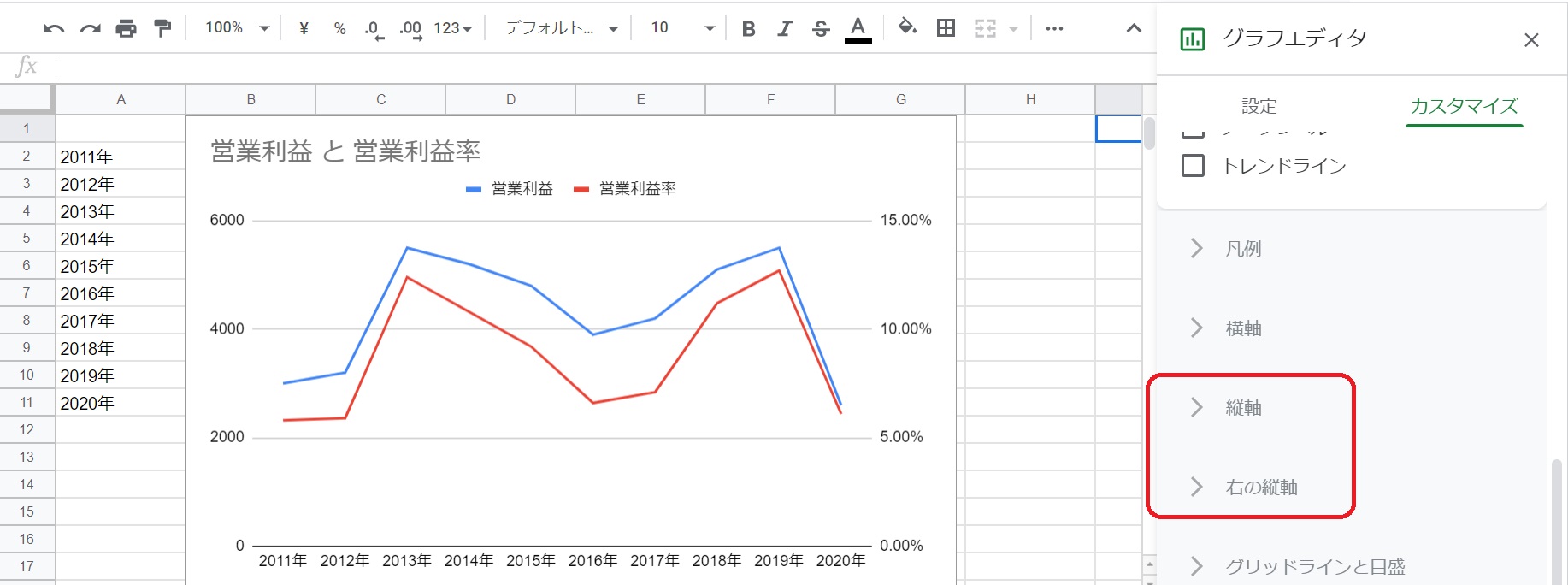
「グラフエディタ」の「カスタマイズ」を見ると、「縦軸」と「右の縦軸」があります。通常は「縦軸」だけですが、「右の縦軸」の項目が増えたのです。

「右の縦軸」から「最小値」の欄に「-0.05」を入力してあげると、グラフの範囲が「-5%」から表示されます。

左の縦軸を変更したい場合は、「縦軸」から同様に変更してあげればOKです。
まとめ
縦軸が左右に分かれているグラフの作成方法まとめです。
- グラフを作成
- 複合グラフに変更
- 第2軸を設定
- 系列ごとにグラフの種類や縦軸の範囲を変更
ちなみに、エクセルならばわざわざ複合グラフにしなくとも、「データ系列の書式設定」→「系列のオプション」→「第2軸」で右側に縦軸を追加できるので簡単です。



コメント